Work
Lincoln Black Label Galleries

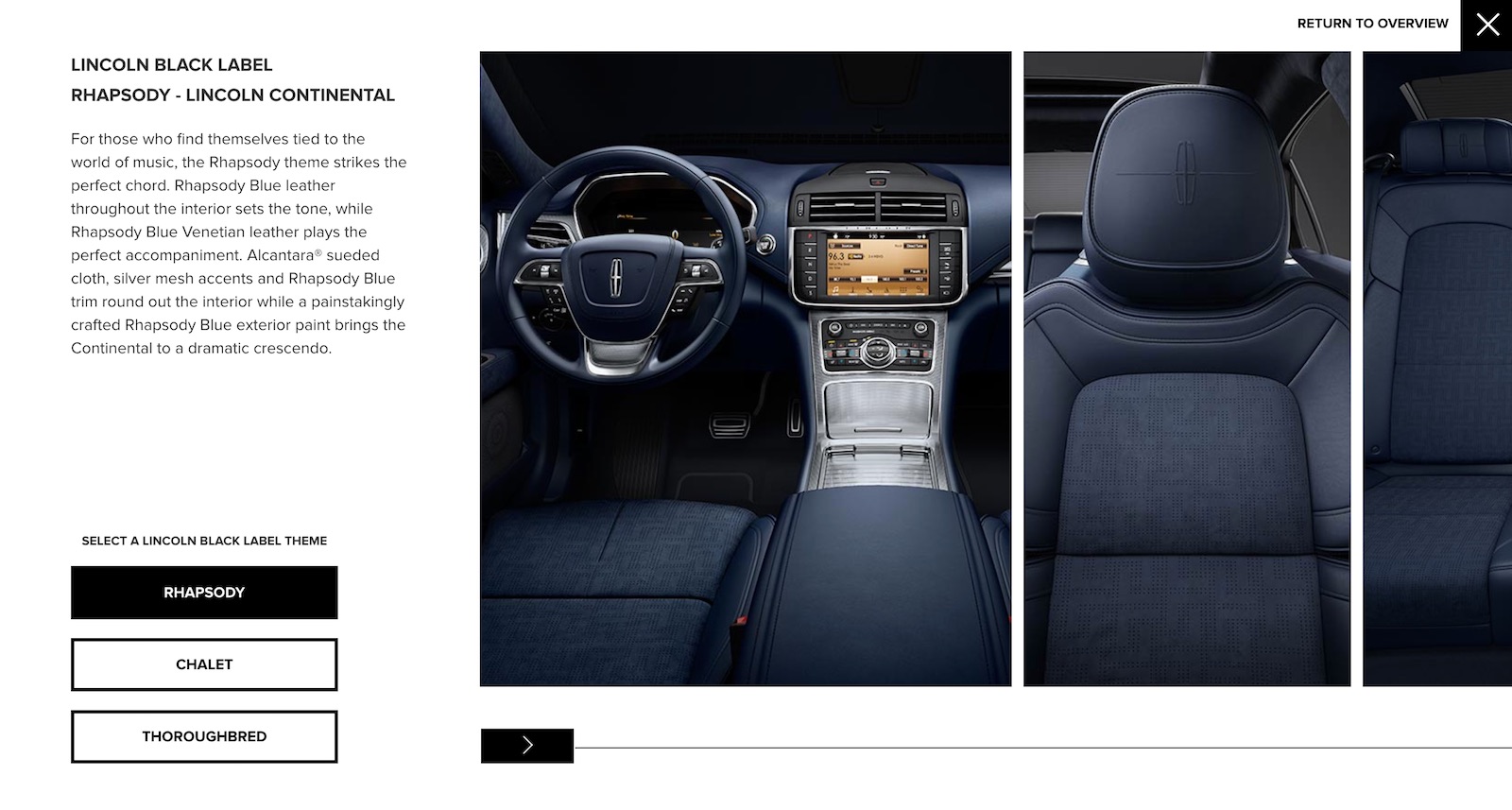
I've been creating several custom galleries lately, though these galleries for the Lincoln Black Label program were the most interesting so far. Rather than using the browser's default scrollbar for each gallery, FordDirect wanted to use a custom slider that better matched Lincoln's visual design. To implement the new scroll functionality, I had to determine how many pixels the gallery should move per percentage of slider movement at the current window size. Movement is performed by a combination of CSS transformations and JavaScript as the user interacts with the custom toggle.
Lincoln Why Buy

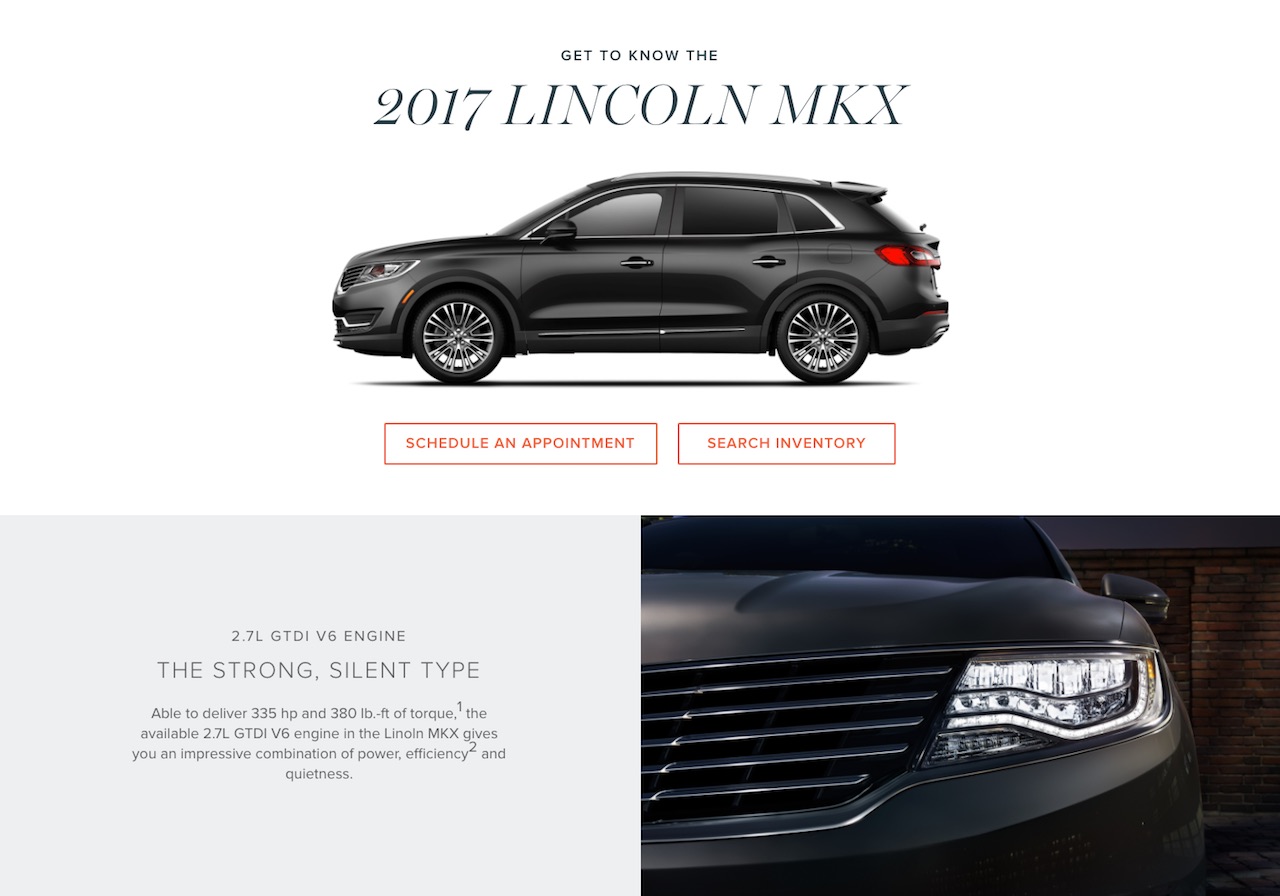
The Lincoln Why Buy pages are a set of marketing pages for this year's Lincoln models. I am largely given freedom in how new content is developed for our clients as long as it makes sense technically, so for each project I try to use an appropriate tool that I may not be familiar with but would like to investigate further. For the Why Buy pages, I used Groovy in combination with Velocity to rapidly produce several of these Why Buy pages based on a general template.

When styling, I used these pages as an opportunity to explore BEM methodology and try out new CSS animations such as the gallery loader above.